WordPressってパーツ化するのはheaderとfooterだけ?
他にもテンプレートで使いまわしたい時はどうしたらいいの?
静的コーディングだと、1つのページでなく他のページにも同じセクションがあるようなデザインだと、1つ1つのページにコピペして貼る必要があります。そのため、もし後から修正が入った時には、そのセクションを含む全てのページの編集を1つ、1つ、しなければならず、、、とても大変です。(EJSを使えば別ですが。)
でも、WordPressだとヘッダー、フッターのように共通化すれば、おおもとのファイルのみ修正するだけで、そのファイルを読み込む全てのページに反映されるので便利ですよね!
もちろん、ヘッダー、フッター以外にも、共通パーツ化できます!(一瞬で解説終わります。)とっても簡単なのでぜひ取り入れてみてください🎵
実装方法
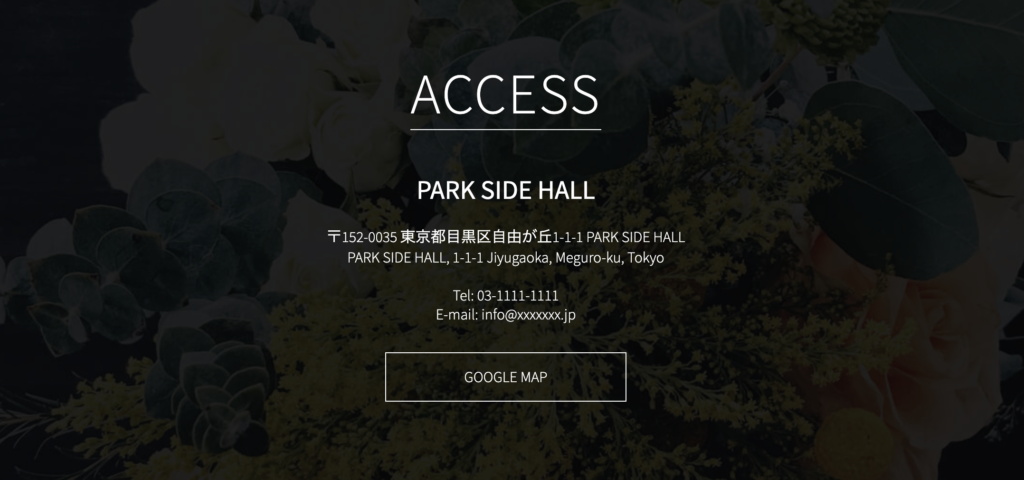
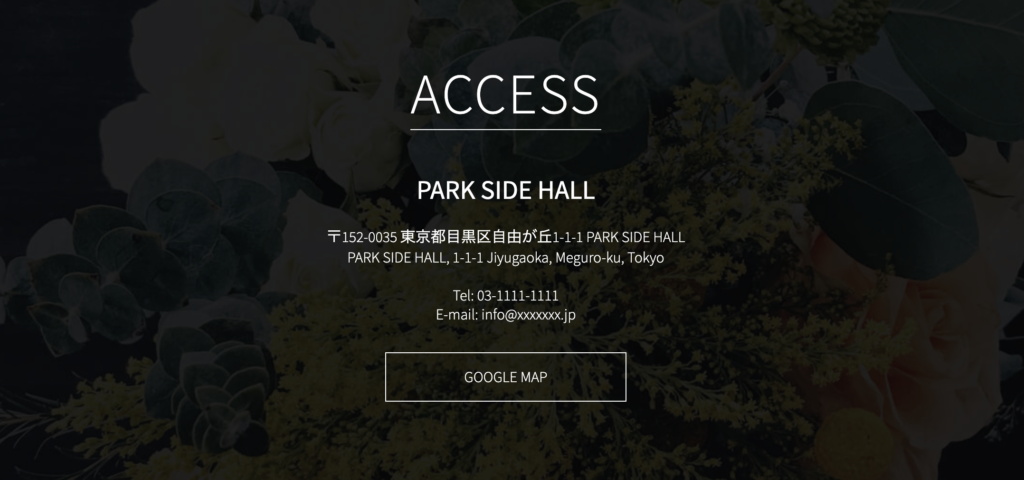
今回パーツ化するセクションです。このセクションが、トップページだけでなく、他の何十ページにもあったとします。例えば電話番号が変更になった場合、全てのページで1つ1つ変えていくのはとても大変ですよね。


このセクションのコードはこちらだっだとします。
<section class="access">
<div class="inner">
<p class="access__title">ACCESS</p>
. . . (中略)
</div>
</section>まず始めにテンプレートの元となるファイルを作ります(〇〇.php)。←何のパーツかわかりやすい名前が良いです。今回はaccess.php
次にaccess.phpの中に、先ほどのaccessセクションのコードを全てコピペします。
最後にHTMLをPHPに置き換えます。
<!-- 変更前 こちらは全て消す-->
<section class="access">
<div class="inner">
<p class="access__title">ACCESS</p>
. . . (中略)
</div>
</section>
<!-- 変更後 -->
<?php get_template_part('access'); ?>これで、<?php get_template_part(‘access’); ?>がaccess.phpを読み込んでくれます!



簡単な使い方は以上なのですが、いくつかおまけです。
例えばパーツ化したものは1つのフォルダにしまっておきたいな、という時もあると思います。
header.phpやfooter.phpと同階層にaccess.phpがあれば、先ほどの<?php get_template_part(‘access’); ?>で大丈夫ですが、access.phpをtemplateというフォルダに格納した場合は、<?php get_template_part(‘template/access’); ?>とすればOKです!
また、一部のページだけ、中身の違うものを反映したいという場合もあると思います。そんな時は、access-〇〇.phpと名前をつけて種類分けして、PHPで読み込む時に<?php get_template_part(‘access’ , ‘〇〇’); ?>と2つ目の引数を書いてあげればOKです!
今回の例だと、共通パーツのACCESSセクションは「目黒区」が住所だけど、1ページだけ、「渋谷区」の住所で電話番号も違うとします。まずaccess.phpを複製し、access-shibuya.phpを作ります。access-shibuya.phpの中身を編集して、読み込みたいページで<?php get_template_part(‘access’ , ‘shibuya’); ?>と書いてあげれば反映します。
まとめ
パーツ化する方法
- テンプレートの元となるファイルを作る(〇〇.php)。←何のパーツ化わかりやすい名前が良いです。今回はaccess.php
- 〇〇.phpの中にパーツ化したい部分のコードを貼る
- パーツ化したい部分のコードを消し、PHPに置き換える(<?php get_template_part(‘〇〇’); ?>