Web制作で営業するときには「制作実績」が必要ですよね
今回はNotionのギャラリービューを使った制作実績の作り方についてご紹介します!
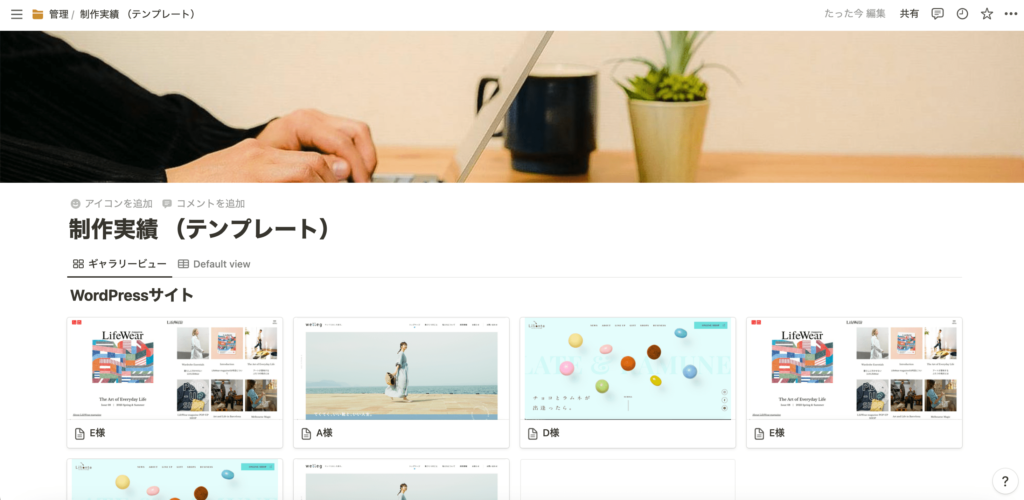
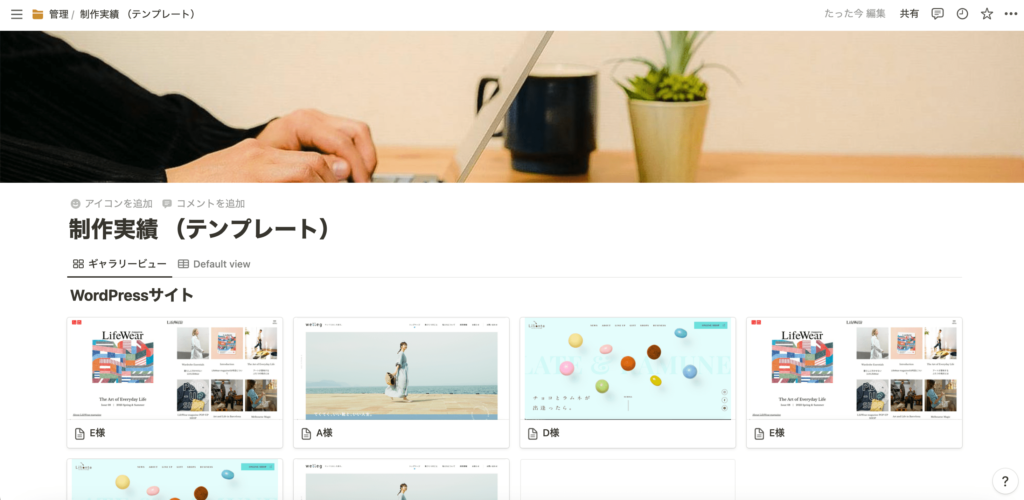
完成イメージ


ちなみに、表示する画像は、Webサイトのメインビューのスクリーンショットや、ページ全体のフル画像などを使用するかと思います。
Notionの無料版だとアップロードするファイルの容量は上限5MGまでなので、事前に圧縮しておくことをお勧めします。
作成方法
デフォルトのビューを作成する
まずデフォルトのテーブルビューで一覧表を作ります。
(はじめからギャラリービューで作る方法もあるのですが、普通の一覧表(デフォルトのテーブルビュー)から作る方が見やすいですし、作りやすいかなと思います。)
1.テーブルビューを追加する
「 /table 」と入力すると候補が出てくるので「テーブルビュー」>「+新規データベース」を選択します(※「テーブル」ではないので注意!)。
2.プロパティ(見出し)を編集する
今回は以下の項目にしました
項目名:プロパティの種類
・サイト名:デフォルトヘッダー
・URL:URL
・制作期間:テキスト
・費用:テキスト
・納品日:日付
・ページ数:数値


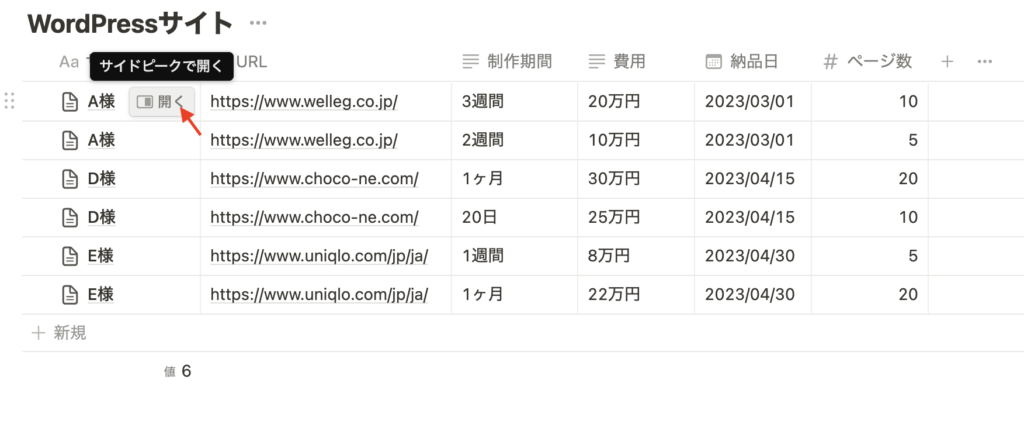
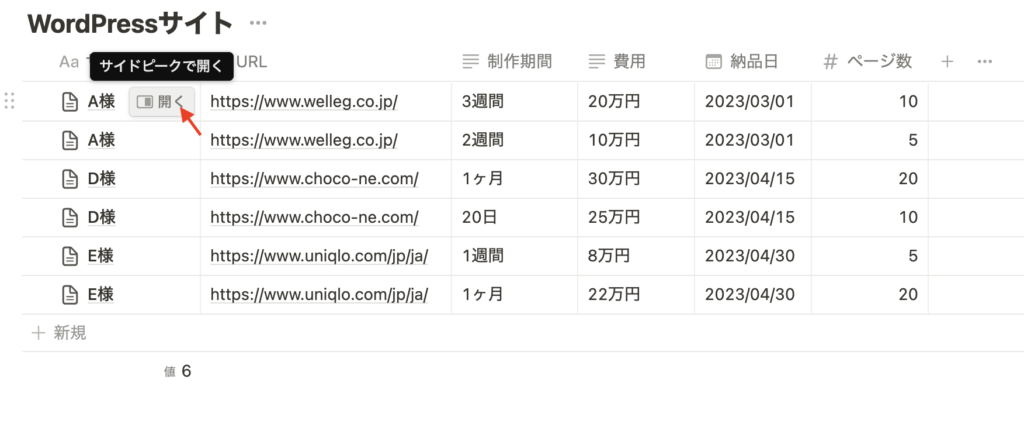
3.各サイトの画像を登録する
編集したいサイトの「サイト名」にホバーすると、「開く」ボタンが表示されます。


右側の編集画面で「/image」と入力すると「画像」ブロックが表示されるので選択します。


ギャラリーに表示したい画像をアップロードします。(あとから表示位置も選択できるので、縦に長い画像の場合も特に気にしなくて大丈夫です。)
試してみたら、画像が複数ある場合は一番上に来ているものがギャラリーで表示されるようです!
ギャラリービューを追加する
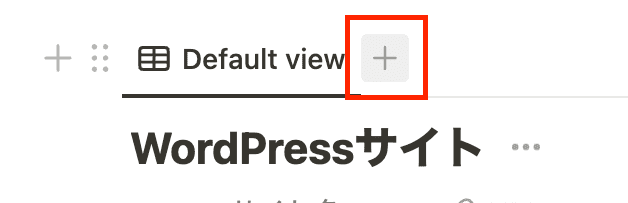
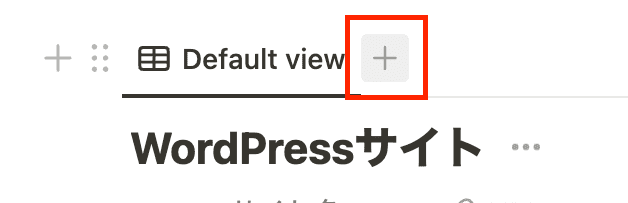
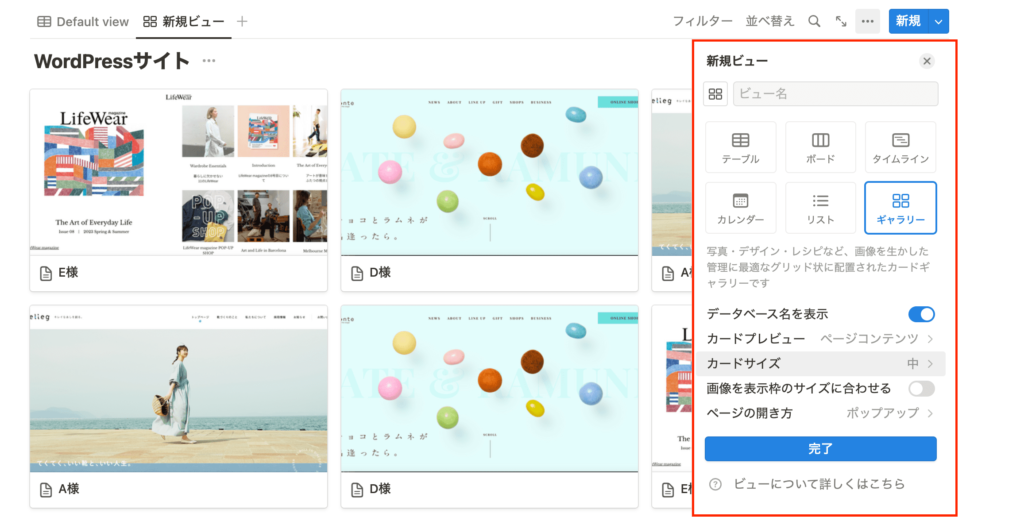
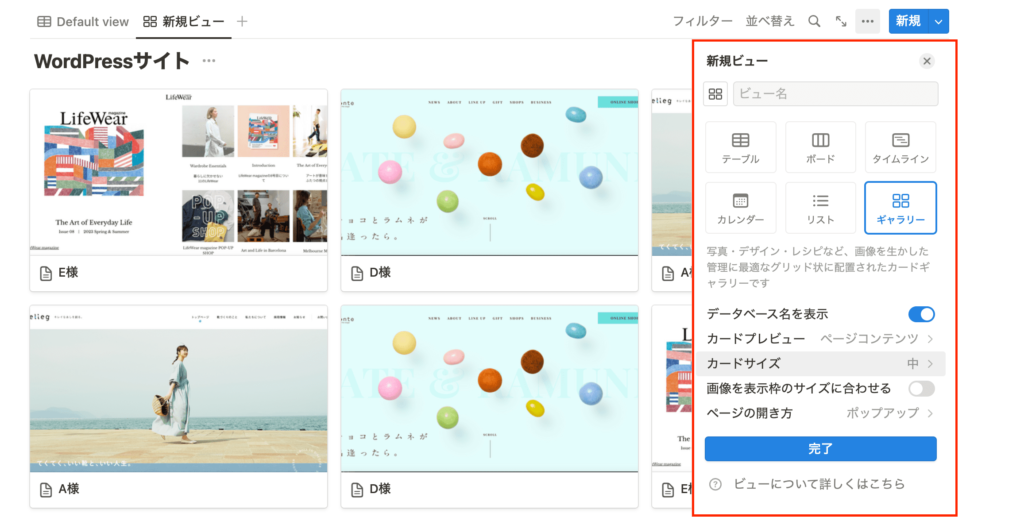
上部の『+』(ビューを追加ボタン)をクリックすると右側にメニューが開くので、「ギャラリー」を選びます。




カードのサイズなども選べるので、お好みで設定してみてください♩
一番上にビューの名前を入力して完成です!
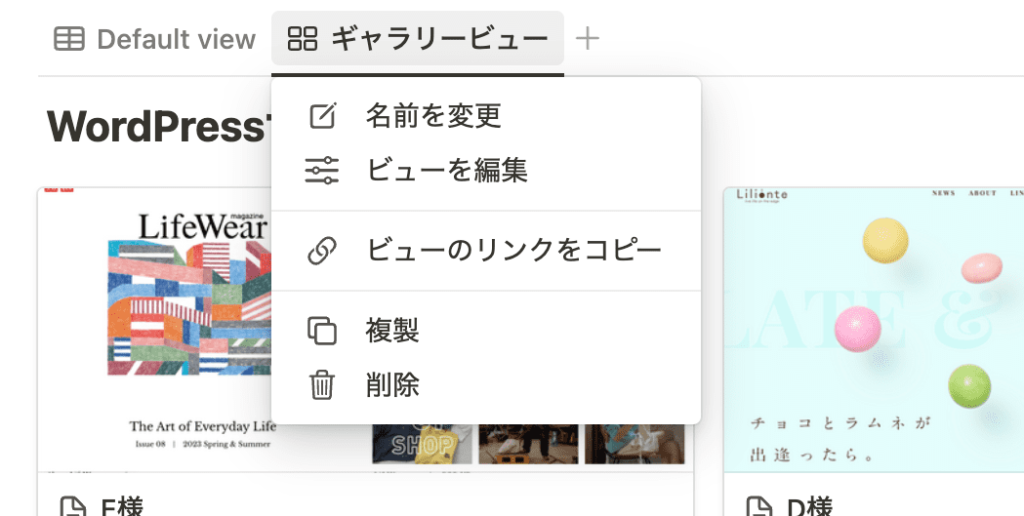
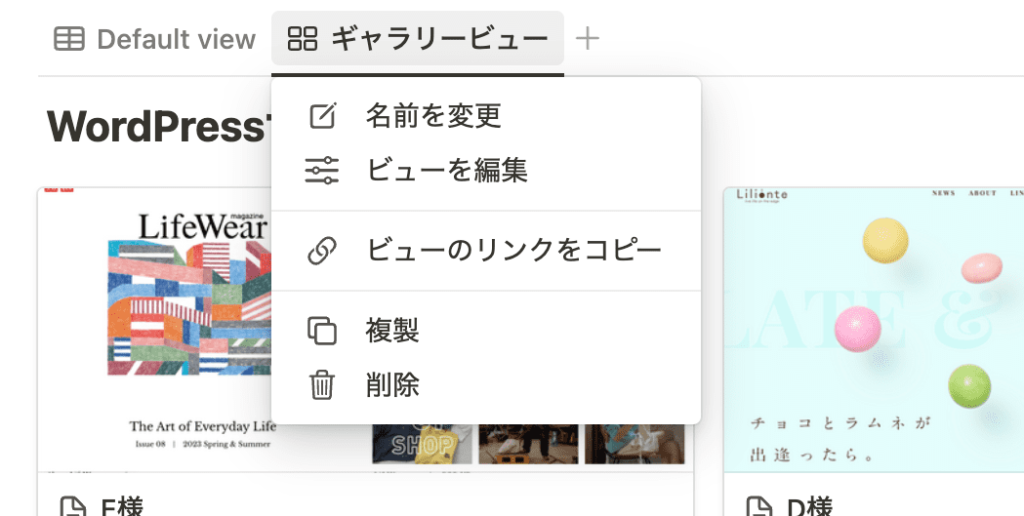
カードに表示されているプロパティ(デフォルトではサイト名のみ)を変更・追加したい時は、ビューを右クリックすればメニューが表示されるので、「ビューを編集」を選択します。


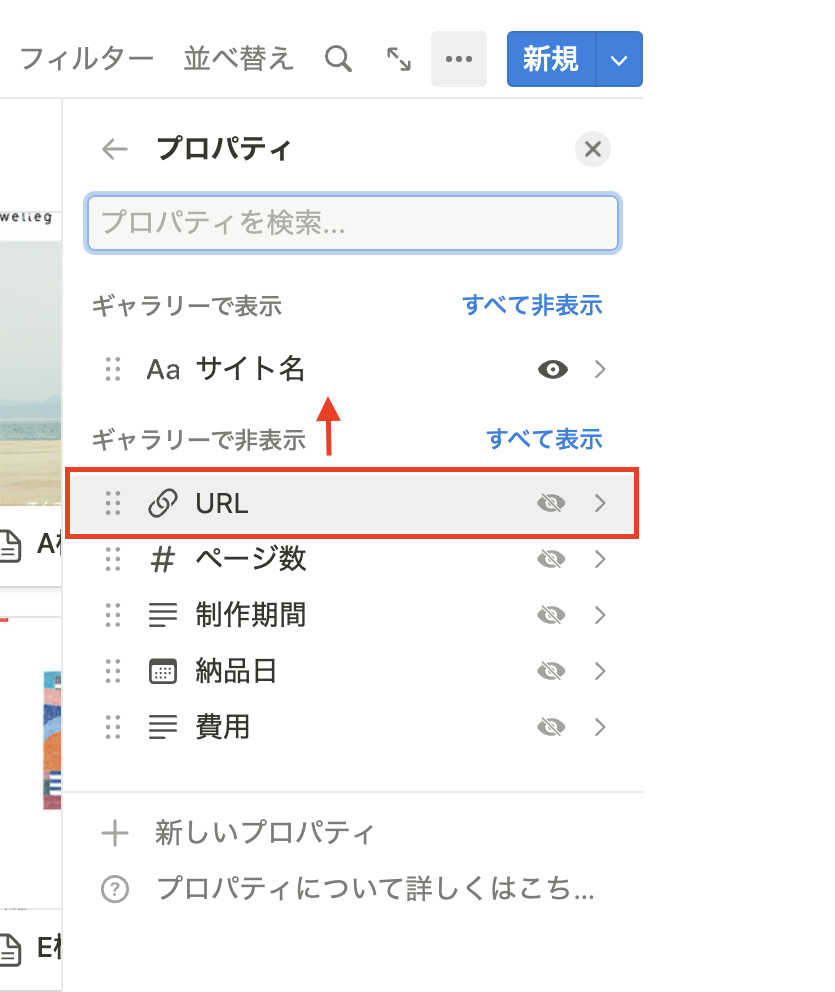
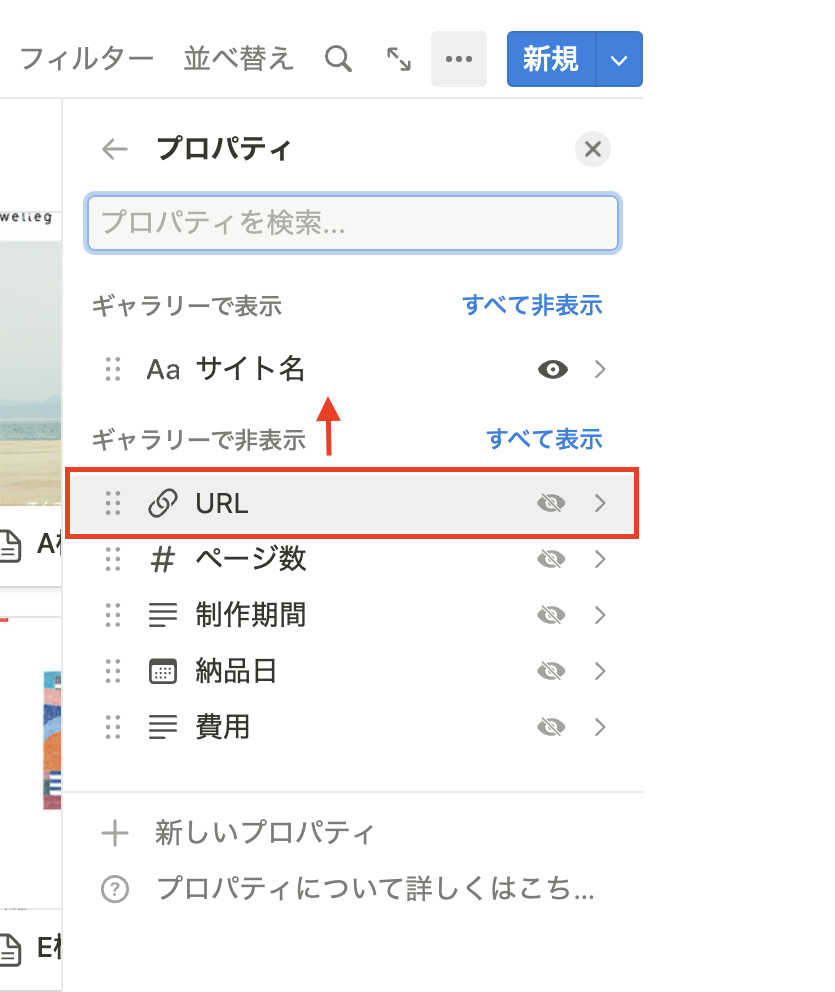
編集メニューから「プロパティ」を選択し、追加したいプロパティを上部にドラッグします。




ギャラリーに表示されるプロパティが追加されました(今回はURLを追加しました。)


おまけ
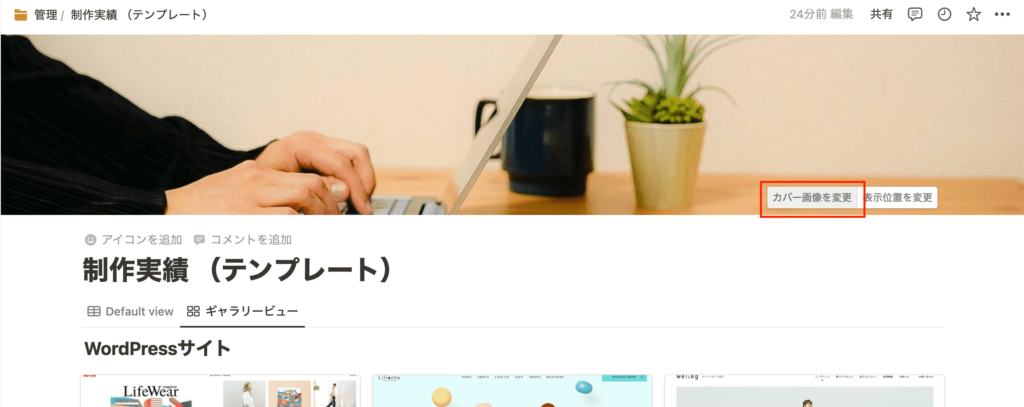
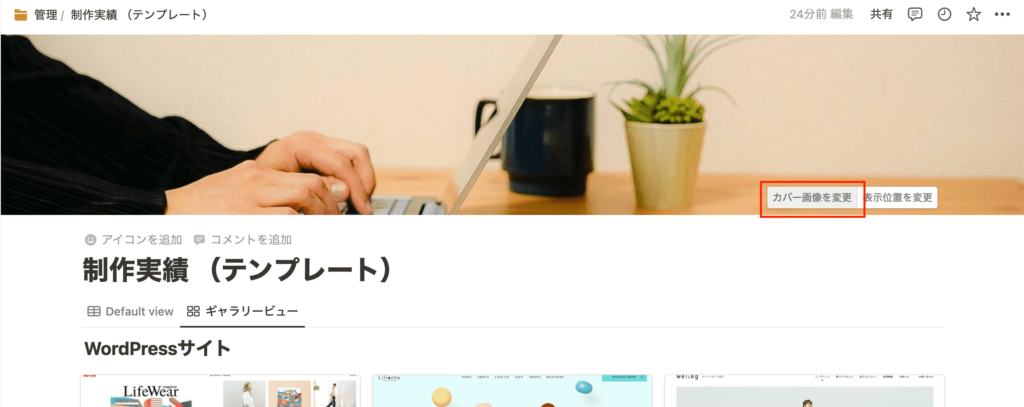
今回は始めからカバー画像を設定していましたが、デフォルトでは何もない状態です。
ページが華やかになるので、ぜひこちらも設定してみてください♩


ちなみに、テーブルビューの使い方についてはNortionの女神「かやさん」のブログがとても参考になります!
中でも、テーブルビューを使ったコードストック方法は超秀逸で必見です!テンプレートも配布されてます(ありがたや〜)。
ぜひご覧ください!!!


以上です!少しでもポートフォリオ作りにお役に立てたら嬉しいです!
ご不明点があればいつでもTwitterなどでご連絡ください♩
最後まで読んでくださりありがとうございました。