デザインのワンポイントとして使われる「点線」ですが、点線の種類によってはコーディングで再現できないこともあります。
そこで今回は、点線の種類とCSSのプロパティと共に、太さの調整の可否、(点の)間隔調整の可否、(枠の場合)角丸対応の可否、一粒の角丸対応の可否、コーディングの難易度(★の数が増えるほど難易度が上がります)、デザインの再現度(不可、中、高)をそれぞれ記載していますので、参考にしてみてください。
(HTMLは特別な記述ではないですが、コピペ用にそれぞれ記載しています。)
完成形

まずは全部まとめて完成形です。
※一部解説のために不完全な(途切れているような)点線もあります。
See the Pen 点線 by ゆき | Web制作 (@yukimum22) on CodePen.
早見表
| border : dotted | outline : dashed | linear-gradient | |
|---|---|---|---|
| 太さの調整 | 可能 | 可能 | 可能 |
| 間隔の調整 | 不可 | 不可 | 可能 |
| 枠の角丸対応 | 可能 | 可能 | 不可 |
| 一粒の角丸対応 | 不可 | 不可 | 可能 (1つぶを画像にする必要あり) |
| コーディングの難易度 | ★ | ★ | ★★ |
| デザインの再現度 | 不可〜中 (間隔が異なる可能性あり、Safariでは丸ではなく四角) | 中 ※要素の外または内側に線を描くことが可能 (間隔が異なる可能性あり、一粒が角丸の場合は再現不可) | 高 ※間隔を調整したい時はコレ (枠が角丸の場合でなければ比較的柔軟に対応可能。枠は四隅が中途半端に途切れる場合あり) |
それぞれのCSS
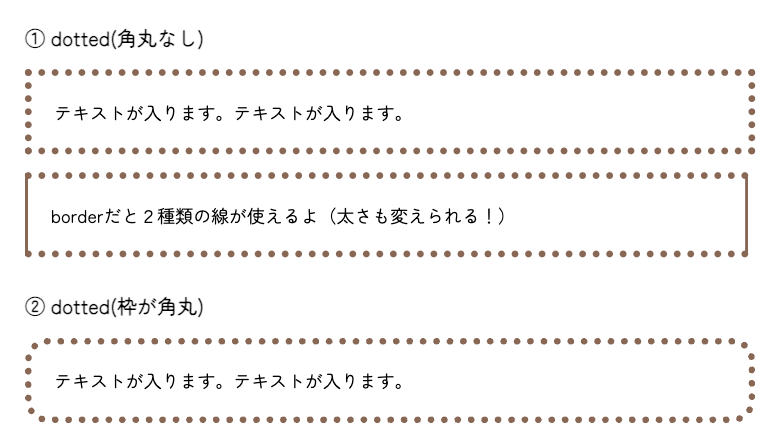
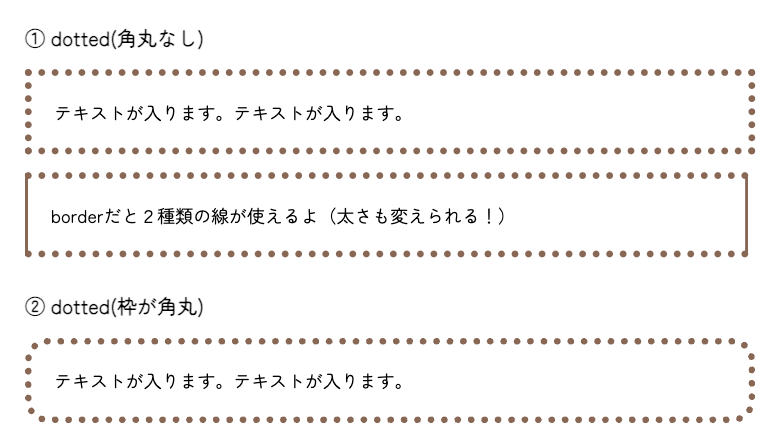
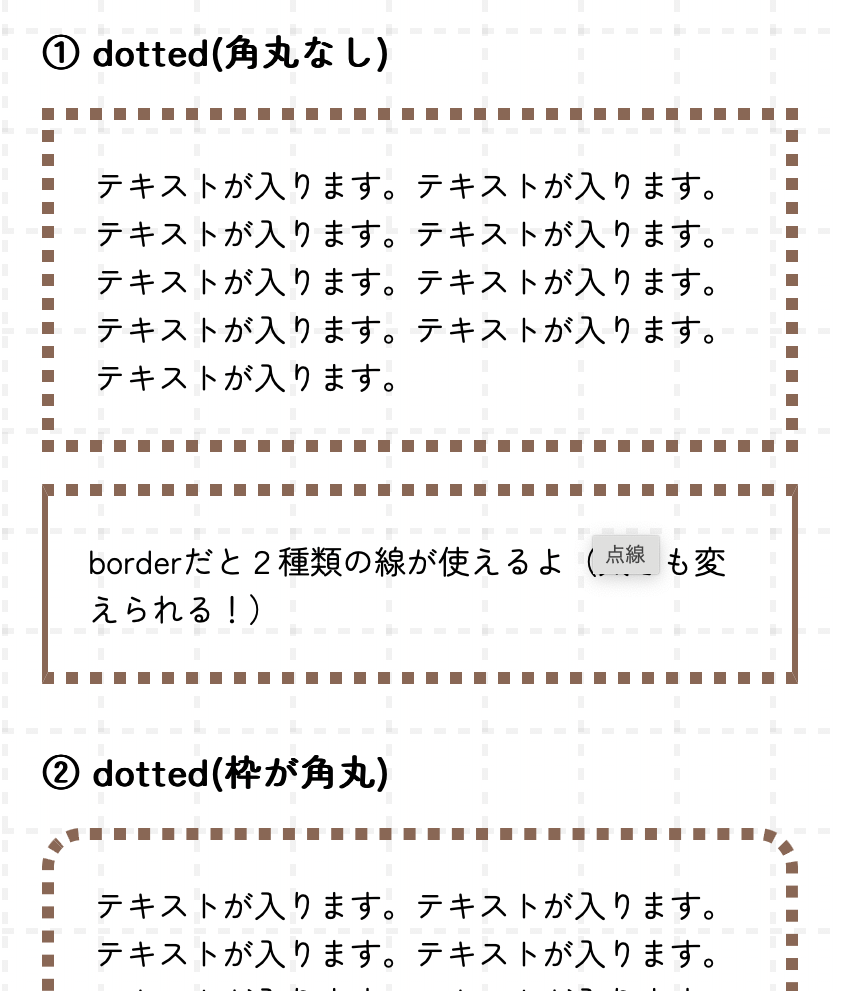
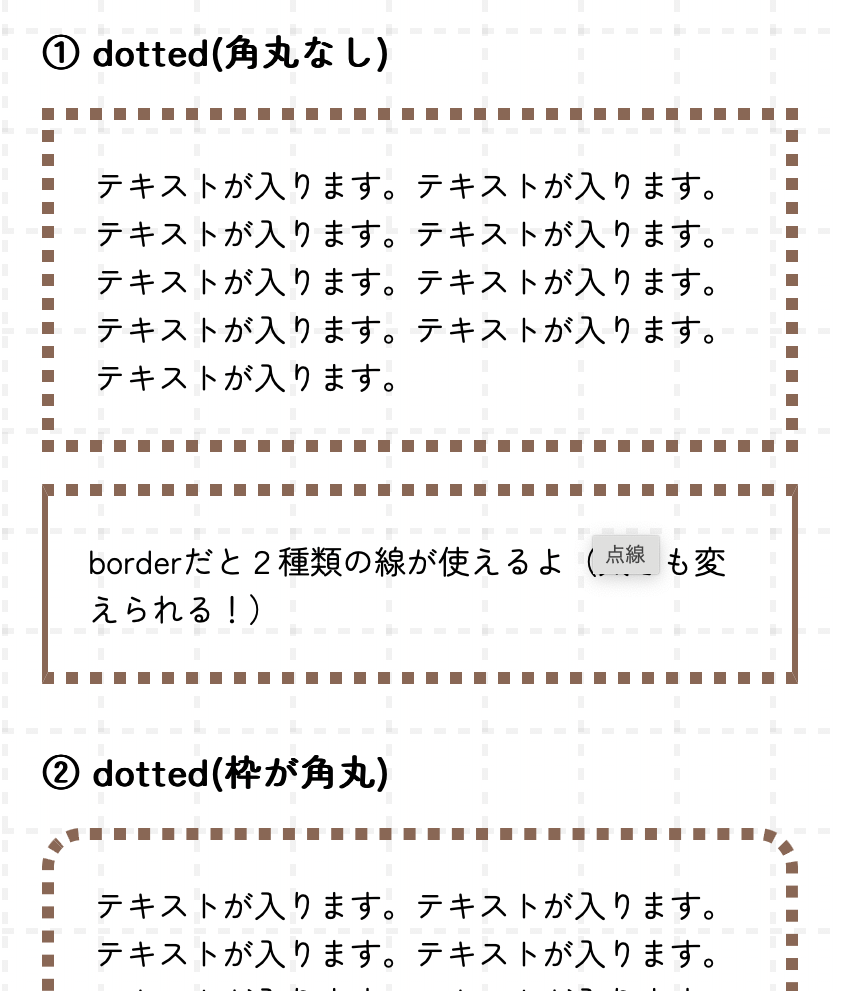
(1) border : dotted の場合



丸い点々の可愛いスタイルですね(^^)


<p class="dotted">テキストが入ります。テキストが入ります。</p>.dotted {
border: 6px dotted #8f6552;
/* border-radius: 20px; 角丸の場合 */
}
/*上下と左右でスタイル違うバージョン 試す時はクラス名を変えてね*/
.dotted-2way{
border-width: 6px 3px;
border-style: dotted solid;
border-color: #8f6552;
}- 太さの調整:可能(⚪︎pxの部分を変更すると一粒の大きさが変わります)
- 間隔の調整:不可
- 枠の角丸対応:可能
- 一粒の角丸対応:不可
- コーディングの難易度:★
- デザインの再現度:不可〜中(間隔が異なる可能性あり、Safariでは丸ではなく四角)
ブラウザ指定のスタイルになってしまうので、点と点の間隔の調整はできません。コーディングし易いのと、枠の角丸にも対応できるというメリットがありますが、デザインと多少差異が出てしまう可能性があります。
ちなみに、Safariではdottedが四角になります!!どうしても丸にしたい!という場合は、下で紹介するlinear-gradientを使用して対応するのが良さそうです。


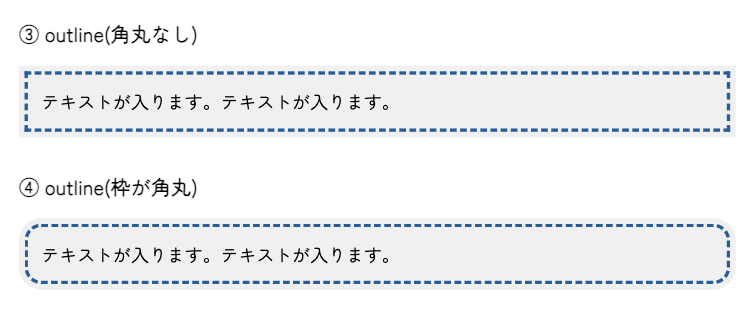
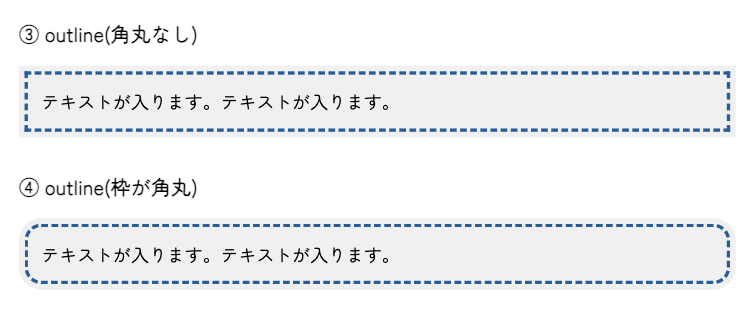
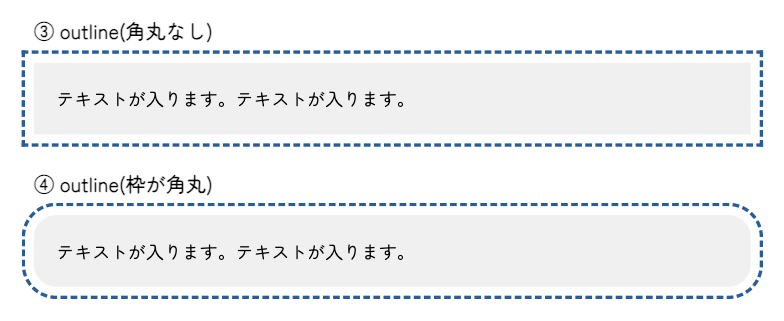
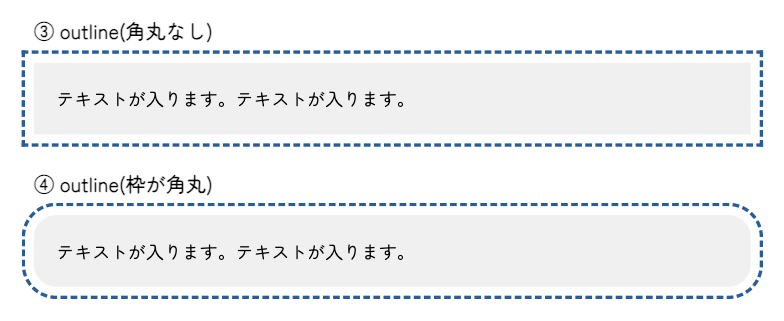
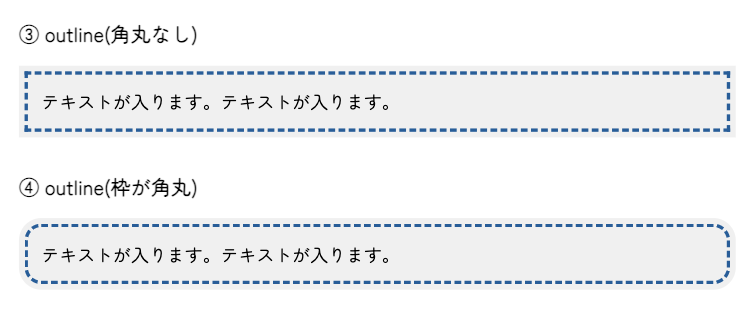
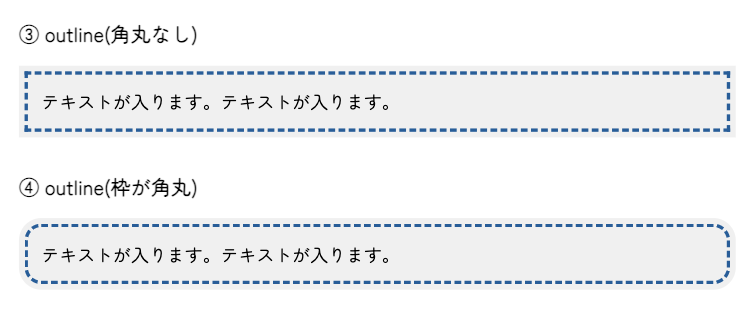
(2)outline : dashedの場合


<p class="outline">テキストが入ります。テキストが入ります。</p>.outline {
outline: 3px dashed #035f9d;
outline-offset: -8px; /*プラスなら外側へ、マイナスなら内側へ*/
background-color: #f0f0f0;
/* border-radius: 20px; 角丸の場合 */
}- 太さの調整:可能(⚪︎pxの部分を変更すると一粒の大きさが変わります)
- 間隔の調整:不可
- 枠の角丸対応:可能
- 一粒の角丸対応:不可
- コーディングの難易度:★
- デザインの再現度:中(間隔が異なる可能性あり、一粒が角丸の場合は再現不可)
borderと同様に間隔の調整はできませんが、outline-offset: ⚪︎px;で点線の位置調整が可能です。コードではわかり易いように要素の背景色を灰色にしています。灰色よりも内側に青い点線があります。これはoutline-offset: -8px;を指定しているためです。マイナス値ではなく、outline-offset: 8px;だと、枠の外側に点線が装飾されます。




ちなみに、outlineにもdottedがあり、borderと一見よく似ているのですが、outlineは要素の外(または内側)に線を描くので、レイアウト崩れも起こしにくいです!
下にborderとoutlineの違いを簡単にまとめます。
borderとoutlineのメリット、デメリット
★borderは上下左右で色や太さ、線の種類を変えることができますが、outlineはできません。
★outlineは上下左右でスタイルを変えることはできませんが、要素の枠から距離を取ることが可能です(offset値の設定)。また、要素の外に装飾するためレイアウト崩れを起こしにくいです。
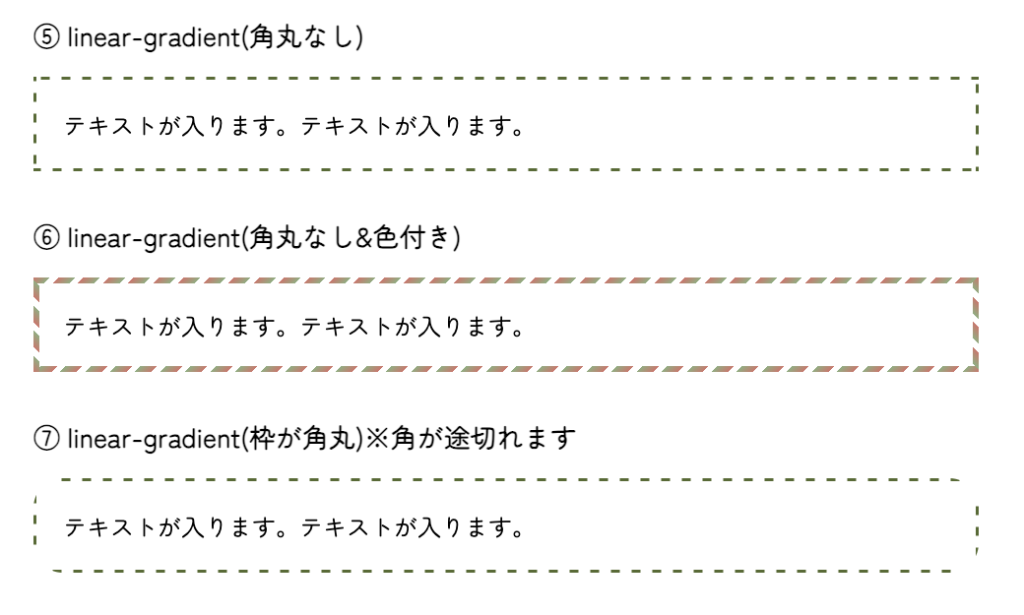
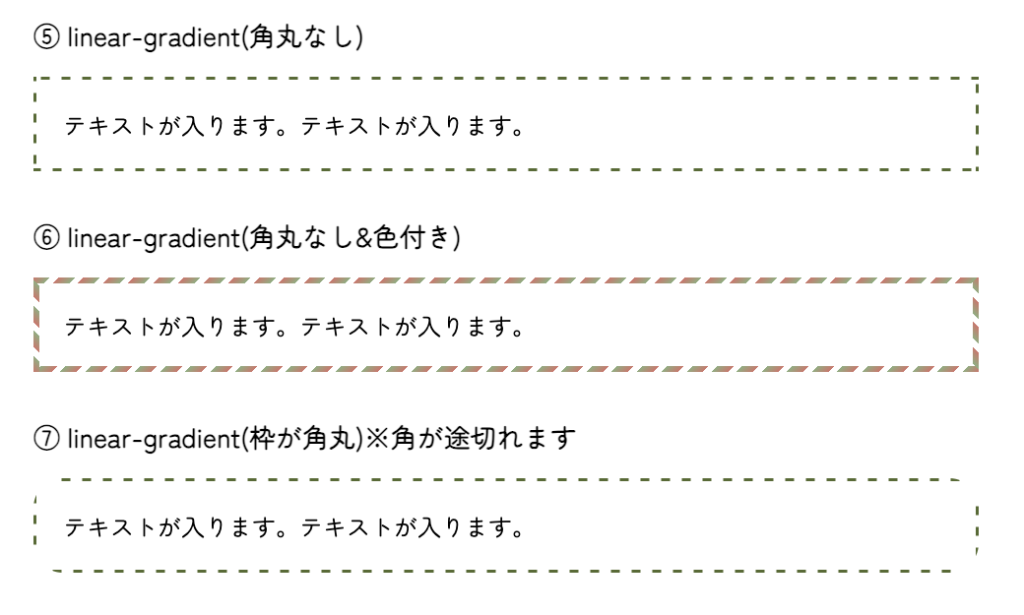
(3) linear-gradientの場合(間隔の調整可能、枠の角丸は非対応)



点の間隔の調整や変わった形の破線など、ある程度柔軟に対応できます。


<p class="linear-gradient">テキストが入ります。テキストが入ります。</p>/* ⑤ linear-gradient(角丸なし) */
.linear-gradient {
background-image:
linear-gradient(to right, #556b2f,#556b2f 6px, transparent 6px), /* 上 */
linear-gradient(to bottom, #556b2f, #556b2f 6px, transparent 6px), /* 左 */
linear-gradient(to left, #556b2f, #556b2f 6px, transparent 6px), /* 下 */
linear-gradient(to top, #556b2f, #556b2f 6px, transparent 6px); /* 右 */
background-size: 14px 2px, 2px 14px, 14px 2px, 2px 14px;
background-repeat: repeat-x, repeat-y, repeat-x, repeat-y;
background-position: top, left, bottom, right;
}
/* ⑥ linear-gradient(角丸なし&色付き) */
.linear-gradient-color {
background-image:
repeating-linear-gradient(
45deg,
#d4746b,
#8aae7e 8px,
transparent 8px,
transparent 12px
),
/* 上辺 */
repeating-linear-gradient(
135deg,
#d4746b,
#8aae7e 8px,
transparent 8px,
transparent 12px
),
/* 左辺 */
repeating-linear-gradient(
225deg,
#d4746b,
#8aae7e 8px,
transparent 8px,
transparent 12px
),
/* 下辺 */
repeating-linear-gradient(
315deg,
#d4746b,
#8aae7e 8px,
transparent 8px,
transparent 12px
);
/* 右辺 */
background-size: 4px 100%, 100% 4px, 4px 100%, 100% 4px; /* 点線の太さ */
background-position: 0 0, 0 0, 100% 0, 0 100%; /* 位置調整 */
background-repeat: no-repeat; /* 繰り返し防止 */
}- 太さの調整:可能
- 枠の角丸対応:不可
- 間隔の調整:可能
- 一粒の角丸対応:可能(1つぶを画像にする必要あり)
- コーディングの難易度:★★
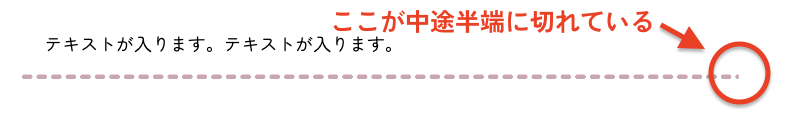
- デザインの再現度:高(枠が角丸の場合でなければ比較的柔軟に対応可能。枠では四隅が中途半端に途切れる場合あり)
linear-gradientは点と点の間隔を調整したい!という時によく使います。上記のコードは枠の場合ですが、上下左右の1辺のみ、などの指定も可能です。
自分で書くとやや記述が面倒ですが、とても便利な点線のジェネレーターサイトもあります!


また、⑥のように特殊な点線を作りたい場合の参考サイトもとても便利です。実は今回、私もこちらを使用させていただきました。まずこちらのサイトでCSSを作って、chatGPTに「クリスマスっぽく2色のグラデーションにして」とお願いしてできたものです。上記コードも変更の際にはchatGPTにお願いするとスムーズに変更可能でおすすめです!


(4) linear-gradient(つぶが角丸)


<p class="linear-gradient-image">テキストが入ります。テキストが入ります。</p>/* ⑧ linear-gradient(つぶが角丸) */
.linear-gradient-image {
background-image: url(画像パス);
background-size: 13px 4px;/*画像の大きさを設定してください*/
background-repeat: repeat-x;
background-position: left bottom;/*下線の場合*/
}- 太さの調整:可能
- 枠の角丸対応:不可
- 間隔の調整:不可(画像に依存する)
- 一粒の角丸対応:可能
- コーディングの難易度:★★
- デザインの再現度:中(1辺のみの対応であれば再現度は高め。端は中途半端に途ぎれる可能性あり)
遠目に見ると⑤と似ていますが、一粒が角丸になっており、⑤のコードではこの形は再現できません。一粒が角丸の際には、下の画像のように、「1粒と余白」を書き出して、その画像を繰り返す、という方法になります。


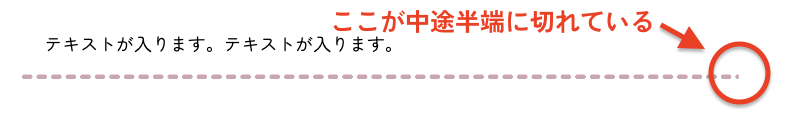
1つぶの形まで再現できるので、1辺のみであれば比較的デザインに沿った対応ができますが、幅が可変する場合は端が中途半端に切れる場合があります。


また、コードでは1辺のみしか設定できないので、四方を枠で囲う場合には擬似要素も使って、やや記述が長くなります。縦線用の画像も必要です。また、枠の角丸対応もできません。あまり出番はないかもしれませんが、念の為作ってみたのでコードを記載します。テキスト量の可変に対応できるので良いのですが、四隅が不自然に途切れてしまうのが難点です。




<p class="linear-gradient-image all"><span class="tate"></span>テキストが入ります。テキストが入ります。</p>/* ⑨ linear-gradient(つぶが角丸)※枠の場合 */
/* 四方上 */
.linear-gradient-image.all {
background-image: url(横用の画像のパス);
background-size: 13px 4px;
background-repeat: repeat-x;
background-position: right top;
position: relative;
}
/* 四方下 */
.linear-gradient-image.all::before {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url(横用の画像のパス);
background-size: 13px 4px;
background-repeat: repeat-x;
background-position: left bottom;
}
/* 縦線 */
.linear-gradient-image.all span.tate {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/* 四方左 */
.linear-gradient-image.all span.tate {
background-image: url(縦用の画像のパス);
background-size: 4px 13px;
background-repeat: repeat-y;
background-position: left bottom;
}
/* 四方右 */
.linear-gradient-image.all span.tate::before {
display: block;
content: "";
width: 100%;
height: 100%;
background-image: url(縦用の画像のパス);
background-size: 4px 13px;
background-repeat: repeat-y;
background-position: right bottom;
}もし、下の画像のように、四隅が綺麗に処理された点線の枠を作りたい、という際には、枠ごと画像対応となります。
縦横比が一定であれば問題ありませんが、中身のコンテンツ量に応じて高さも可変したい、などに対応する場合、コーダー側で枠を分割して書き出して、大きさ調整して設定する、、、のように少々工数がかかるので、コーダーは1粒の形や四隅をよ〜く見て確認しましょう。


【おまけ】点線の方眼
最後におまけです。codepenですが、背景が点線の方眼になっているのにお気づきでしたか?
個人的に可愛くて気に入っています
コードも記載しますので、もし機会があれば使ってみてください!
/*** 点線の方眼 ***/
body {
position: relative;
}
body::before,
body::after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
body::before {
background-image: linear-gradient(
180deg,
transparent 0%,
transparent 50%,
#fff 50%,
#fff 100%
),
/* 線1 */
linear-gradient(90deg, rgba(128, 128, 128, 0.1) 3px, transparent 3px); /* 線2 */
background-size: 100% 12px, /* 線1 */ 48px 100%; /* 線2 */
z-index: -2;
}
body::after {
background-image: linear-gradient(
90deg,
transparent 0%,
transparent 50%,
#fff 50%,
#fff 100%
),
linear-gradient(180deg, rgba(128, 128, 128, 0.1) 3px, transparent 3px);
background-size: 12px 100%, 100% 50px;
z-index: -2;
}
以上になります!
何かご不明点あればXやこちらのブログのお問い合わせからお気軽にメッセージくださいませ!