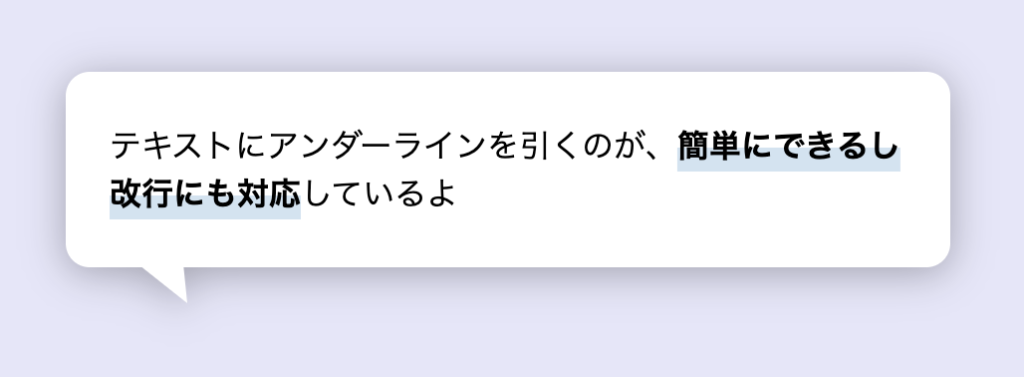
今回はLPでよく見るこんな吹き出しの作り方をご紹介します!

完成系のコード
See the Pen Untitled by ゆき | Web制作 (@yukimum22) on CodePen.
コード解説
HTML
<p class="hukidashi">テキストにアンダーラインを引くのが、<span class="underline">簡単にできるし改行にも対応</span>しているよ</p>CSS
.hukidashi {
position: relative;//三角の設置用
padding: 25px 22px;//吹き出しの中の余白
background-color: #fff;//吹き出しの背景色
border-radius: 12px;//角丸
filter: drop-shadow(0 3px 10px rgba(0,0,0, .3));//吹き出しの影
max-width:400px;
}
.hukidashi::after {
display: block;
content: "";
position: absolute;//三角の位置調整用
bottom: -18px;//三角の位置調整用
left: 37px;//三角の位置調整用
width: 24px;
height: 19px;
-webkit-clip-path: polygon(92% 0, 0 0, 100% 100%);
clip-path: polygon(92% 0, 0 0, 100% 100%);//三角形作成
background-color: #fff;
}
.underline {
text-decoration: underline;
text-decoration-thickness: 12px;//太さ
-webkit-text-decoration-color: #d0e4f1;
text-decoration-color: #d0e4f1;//色
text-underline-offset: -3px;//位置調整
font-weight:bold;
}ポイントは以下3つです。
- 吹き出しの三角はclip-pathで変わった角度も再現可能!
- 吹き出しのシャドウはfilter:drop-shadow();で三角部分もカバー!
- テキストのアンダーラインはtext-decoration:underline;なので、改行にも対応可能!
こちらのポイントについて解説します。
ポイント1:吹き出しの三角はclip-pathで変わった角度も再現可能!
今は綺麗な三角(正三角形や2等辺三角形)でなくても、clip-pathで簡単に、変わった角度の三角形が再現できます。
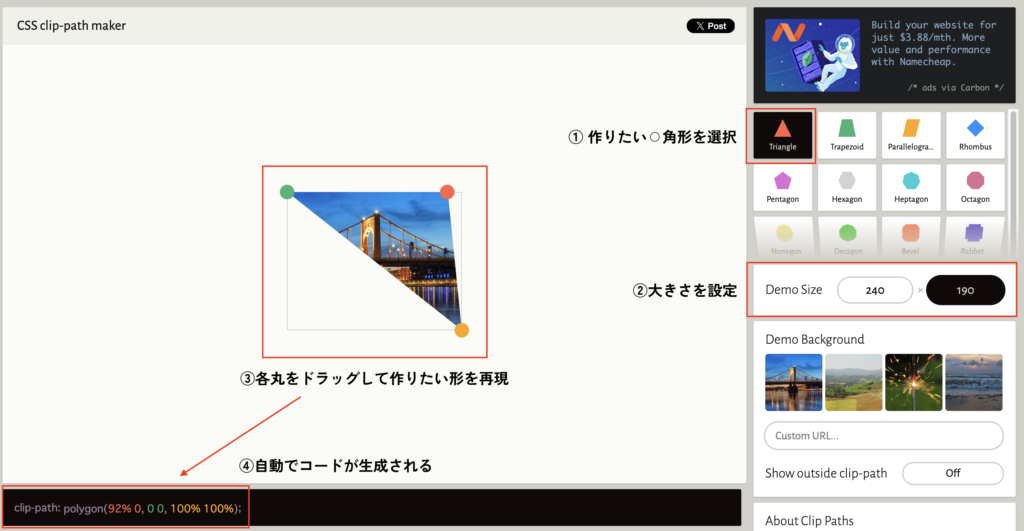
三角形に関わらず、多角形はclip-pathのジェネレーターサイトでコードを作成することができます。

①まず作りたい⚪︎角形を選択します。今回は三角形なので「triangle」を選択します。
②次に図形の大きさを設定します。入力できる数字が「100〜553」なので、こちらの数字内で比率を揃えて再現します。
例えば今回は「(最大幅)24px×(高さ)19px」の三角形なので、240×190と入力します。
③図形の調整をします。三角形の場合は色付きの丸3つをそれぞれドラッグして調整します。
④clip-pathのコードが生成されるので、くり抜きたい要素に設置します。
ポイント2:吹き出しのシャドウはfilter:drop-shadow();で三角部分もカバー!
影をつけるというと、box-shadowの方が馴染みがあるかと思いますが、今回はfilter:drop-shadow();を使用しました。
細かい説明は省きますが、filter:drop-shadowは「疑似要素にも影をつけることができること」「要素の形に基づいて影をつけてくれること」が特徴なので、変わった形でも、形に沿って影をつけたいな、と思ったらbox-shadowではなくfilter-drop-shadowを使う必要があります。
吹き出しの場合も、filter-drop-shadowを設定すれば、吹き出しの形に沿って影をつけることが可能です。現在は全ブラウザに対応していて便利です。
こちらの記事も参考になります。


ポイント3:テキストのアンダーラインは改行にも対応可能!
コードをおさらいします。
text-decoration: underline;
text-decoration-thickness: 12px;//太さ
text-decoration-color: #d0e4f1;//色
text-underline-offset: -3px;//位置調整
テキストの一部分にラインマーカーのような下線をつけたい場合、下線をつけたい部分をspanで囲み、background: linear-gradient();を使用する方法がよく使われていたかと思いますが、こちらでは改行が入るとスタイルが崩れてしまいます。
text-decoration-thickness(太さ)、text-decoration-color(色)text-underline-offset(位置調整)を使用すれば、改行しても該当部分にラインはついたままなのでとても便利です!
使用する際の留意点としては「ラインは単色であること」。rgba()で透明度の調整はできますが、2色だったりグラデーションには対応していないです。
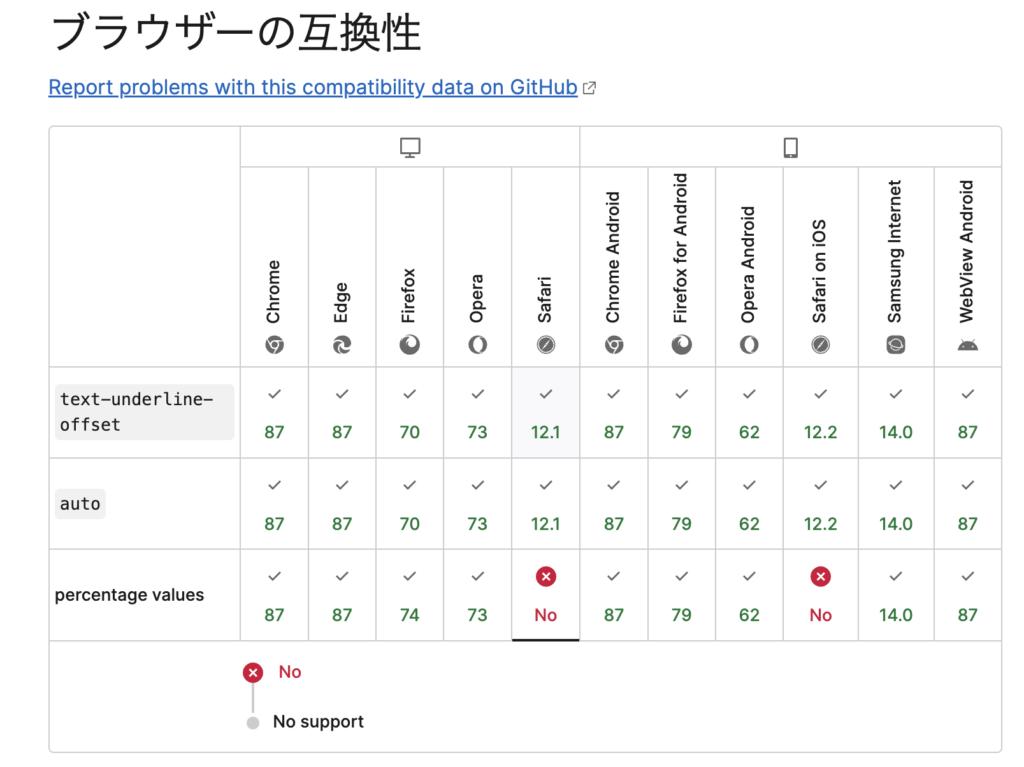
また、位置調整のtext-underline-offsetは1emに対する%指定もできるようなのですが、%指定は一部ブラウザで対応していないので、pxまたはem指定するのが良いです。

以上です。
最後まで読んでくださりありがとうございました!