今回はContact Form7を使って、チェックボックスの内容に応じて自動返信の内容を出し分ける方法をご紹介します。
例えば、資料A〜Eまで資料が選択でき、AとCを選択したら、自動返信メールにAとCの資料ダウンロードURLが添付されるという場合です。
使用するプラグイン
- お問い合わせフォーム:「Contact Form 7」
- お問い合わせフォーム確認画面:「Contact Form 7 Multi-Step Forms」
- 自動返信メール条件分岐:「Conditional Fields for Contact Form 7」
基本のフォームを作る
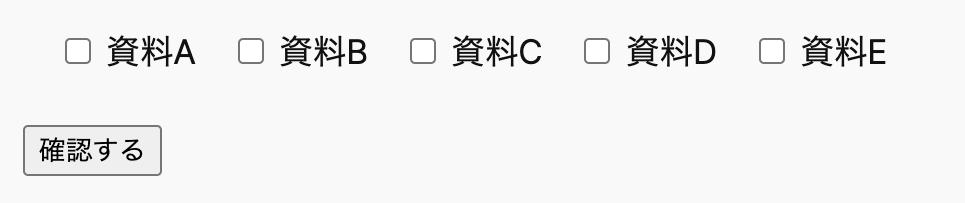
「Contact Form 7」で基本のフォームを作ります。
確認画面を作りたい時は「Contact Form 7Multi-Step Forms」で確認画面を作ります。(※固定ページにショートコードを埋め込むのをお忘れなく!)
フォームの作成はこちらの記事がとても分かりやすいです。

Tips:確認画面のテキストを変えたい時は、|で仕切ると変えられます!

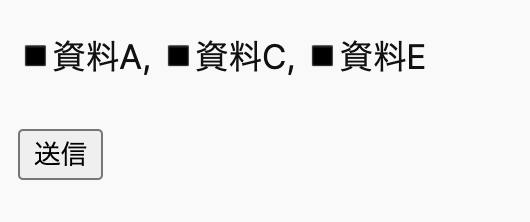
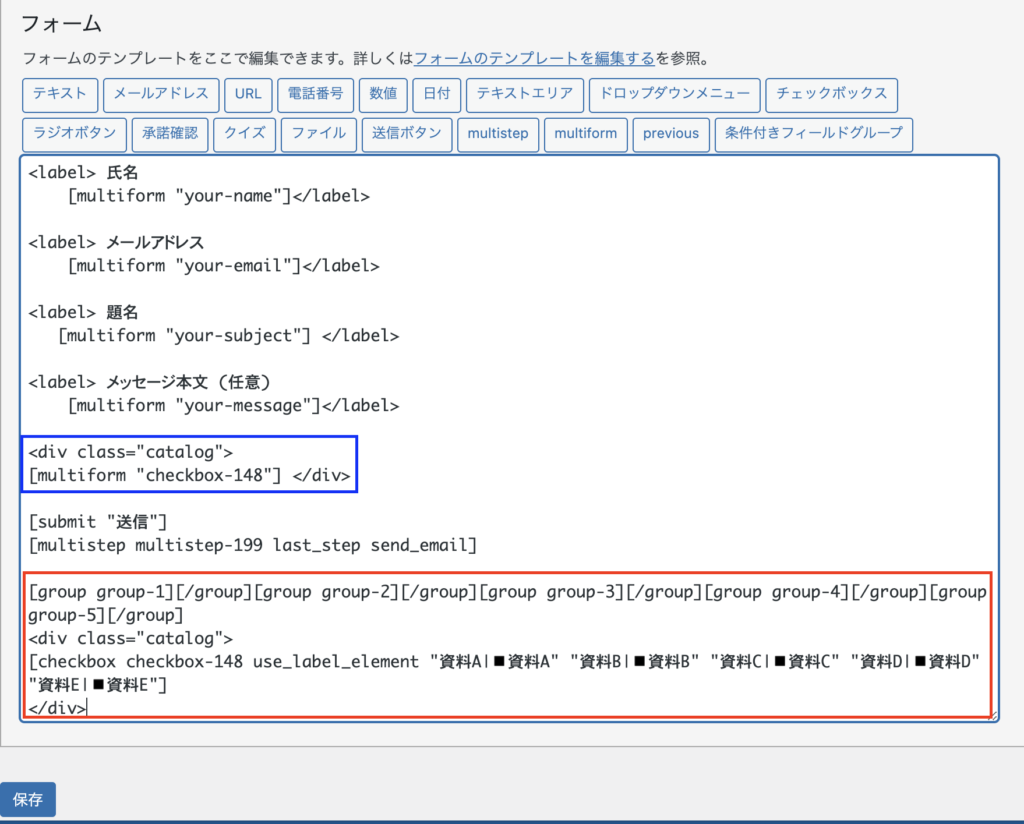
上の画像のように選択肢を「資料A|▪️資料A」と設定すると、入力画面では「資料A」と表示され、確認画面では「▪️資料A」と表示されます。


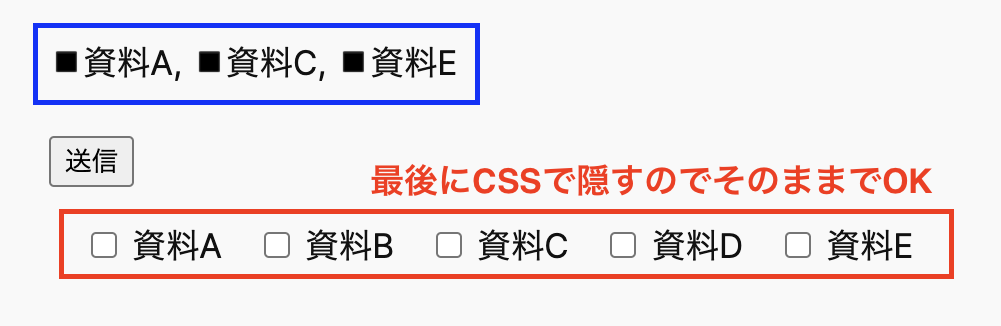
このように簡単な装飾をつけたりできます。デフォルトの確認画面は「資料A,資料C,資料E」と,(カンマ)続きで並びます。
条件の設定(入力画面)
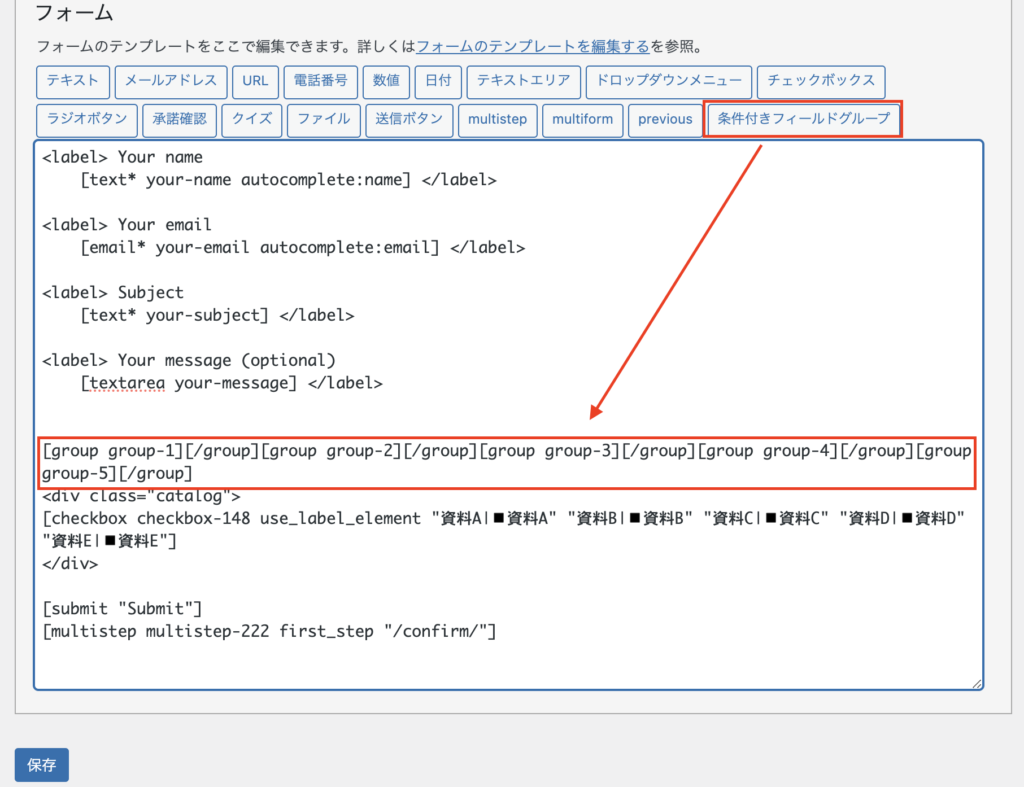
お問い合わせ入力画面の方の編集画面に、チェックボックスの選択肢の数分、条件付きフィールドのタグを追加します。(保存を忘れない!)
今回はgroup-1、group-2…と作成していきます。

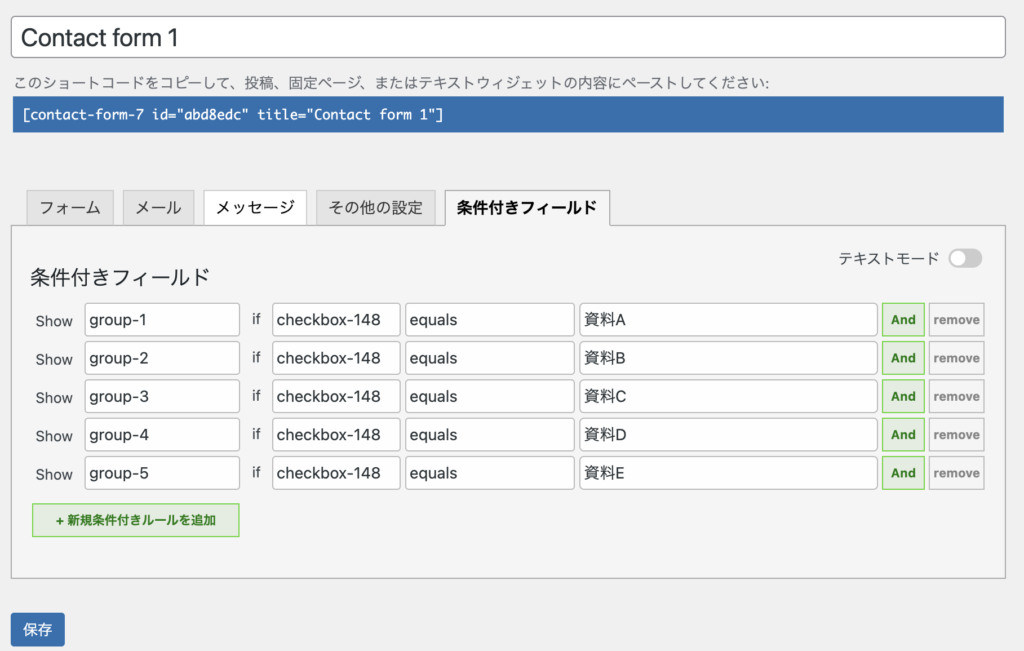
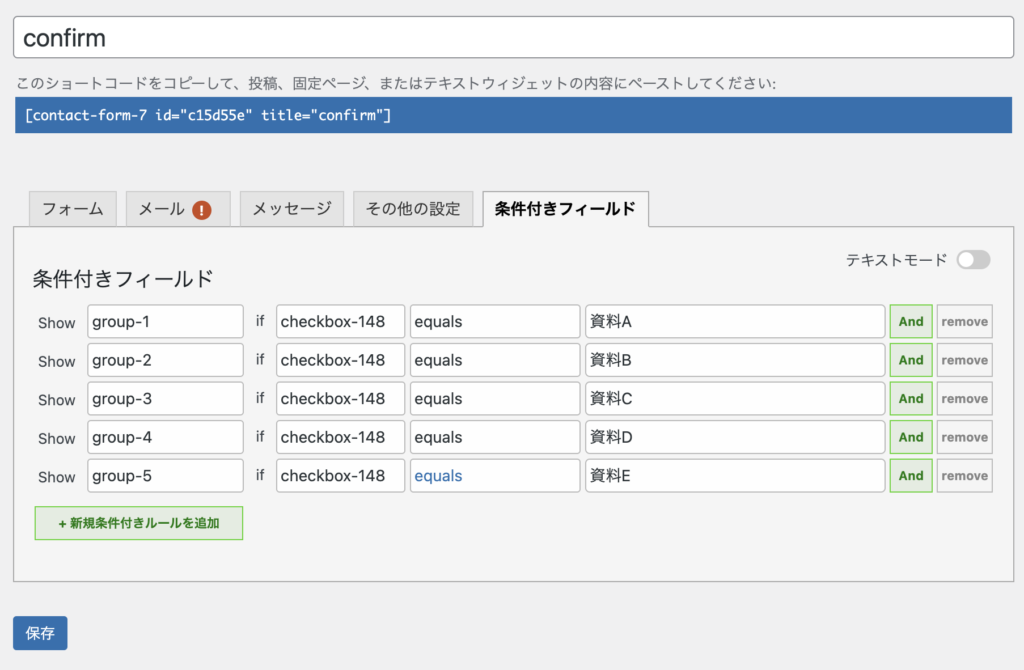
お問い合わせ入力画面にてそのまま「条件付きフィールド」のタブを選び、選択肢と紐づけます。

条件の設定(確認画面)
お問い合わせ入力画面と同様に、確認画面の設定もしていきます。
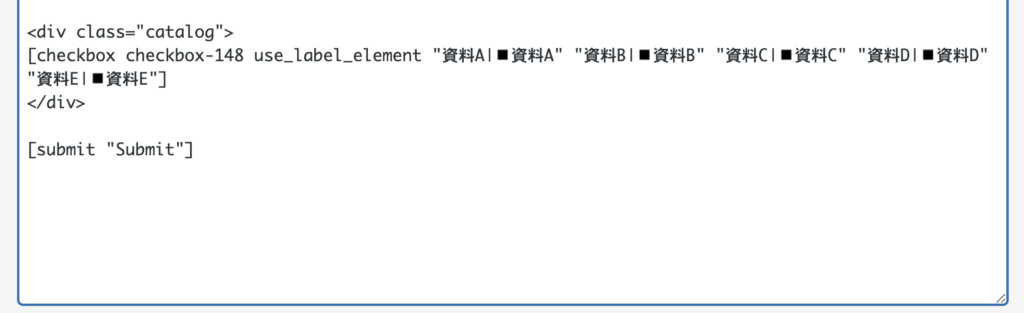
まずは通常の確認画面を作成したら(添付画像の青枠部分:[multiform]タグの挿入)、チェックボックスの部分は入力画面と同じコードを確認画面にも作成します(添付画像の赤枠部分:入力画面をコピぺでOKです)。

実際に確認画面に反映した状態は下の画像です。

赤枠部分は後ほどCSSで消すので、一旦そのままで大丈夫です。
確認画面も入力画面同様に条件付きフィールドを設定します(なぜか保存を押すと設定が崩れてしまうことがあるので、正しく設定されるまで複数回保存してみてください)。

選択情報の引き継ぎ
入力画面で選択された選択肢の情報を、確認画面に引き継ぎます(確認画面がない場合には必要のない作業です)。
コードエディタで、確認画面のページに以下のJavaScriptを記述します。
// 入力画面で選択したチェックボックスを確認画面の選択肢テキストから取得
//.catalog pの部分を編集してください。
var lastCheckVal = document.querySelector(".catalog p").innerText;
// pタグの中身を空白を取り除き配列に入れる
var lastCheckArr = lastCheckVal.split(',').map(function(item) {
return item.trim();
});
// フォーム内のチェックボックス要素を取得
var checkboxes = document.querySelectorAll("[name^=checkbox]");
checkboxes.forEach(function(checkbox) {
var checkVal = checkbox.value;
// 入力画面で選択した選択肢と同じ選択肢のときは、その値をチェックする
if (lastCheckArr.includes(checkVal)) {
checkbox.checked = true;
}
});JavaScript反映後の確認画面です。入力画面で選択した選択肢が自動で確認画面に反映されます。

仕組みとしては、入力画面から確認画面にmultiformで反映された部分のテキストを取得して、そのテキストと同じテキストを持つチェックボックスにチェックを入れている、ということになります。後ほど自動返信メールで条件設定をしますが、自動返信メールの条件分岐は、確認画面のチェックボックスの情報と紐づけられています。
自動返信メールの設定
次は自動返信メールの設定で、条件分けをしていきます。
確認画面の方の編集画面から、メール設定のタブを開きます。
条件付きフィールドで作成したタグで、各条件を挟みます。
▼カタログURL
========================================
[group-1]
■ 資料A
https://oooooo/catalogA/
[/group-1]
[group-2]
■ 資料B
https://oooooo/catalogB/
[/group-2]
[group-3]
■ 資料C
https://ggggg/iiiii/catalogC/
[/group-3]
[group-4]
■ 資料D
https://ggggg/iiiii/catalogD/
[/group-4]
[group-5]
■ 資料E
https://ppppp/catalogE/
[/group-5]
========================================
---------------
※このメールは自動配信メールです。
---------------
これで、group-1に紐づけた資料Aが選択された時のみ、資料Aのリンクが届きます。資料A、C、Eを選択した場合は、資料B、資料Dのリンクは届きません。
フォーム作成のタブでは[group group-1][/group group-1]ですが、メール設定で条件付けをするときは”group”なしで[group-1][/group-1]となるのでよく注意してコピペしてください。
誤って設定すると、返信メールに[group group-1]資料A〜〜[/group group-1]とタグと項目が全て出力されてしまいます。
確認画面のチェックボックスをCSSで隠す
最後に、確認画面に設置したチェックボックスは、CSSでdisplay:none;にします。
(確認画面のフォーム作成画面で、適当なクラス名のブロックで囲み、CSSを当てると良いです。)

以上になります。
今回はこちらの記事を参考にしました。

こちらの記事では詳細に書かれているので、本記事を補足として使いながら見ていただくと分かりやすいかと思います。